Nástroje
Firebug

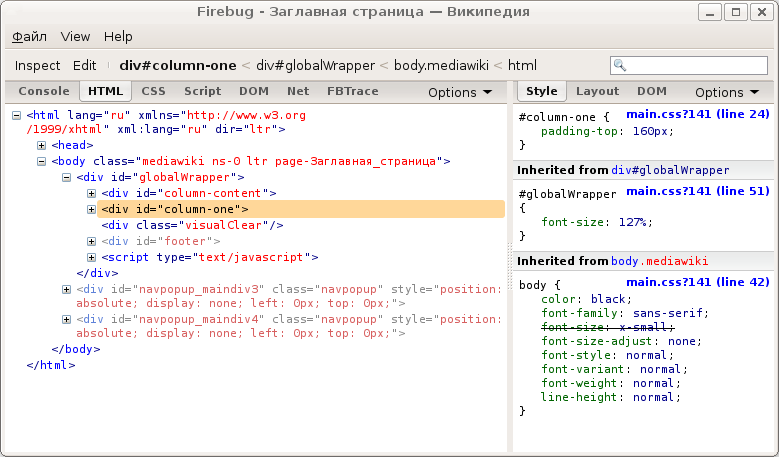
Firebug je plugin(add-on, rozšíření) do webového prohlížeče Mozilla Firefox. V odlehčené verzi Firebug Lite jej ale lze spustit také v IE, Chrome, Safari či Opeře. Firebug je mocný nástroj nejen pro vývojáře, ale i velmi šikovná pomůcka pro testování softwaru. V praxi s jeho pomocí můžeme urychlit nalezení příčiny chyb a jejich následné odstranění. Instalace je velmi snadná. V podstatě schodná se všemi rozšířeními Firefoxu, tedy stejná jako u Selenium IDE. Stačí tedy stáhnout soubor a instalace se provede automaticky. Podle verze FF se Vám nyní zobrazí ikona brouka buďto vpravo dole(starší verze FF) nebo nahoře(FF 10+). Po kliknutí na tlačítko se zobrazí okno Firebugu, které má 6 hlavních záložek(Konzole, HTML, CSS, Skripty, DOM a Síť). Nezapoměnte si v nastavení Firebugu povolit všechny panely. Okno samotného Firebugu může být integrováno přímo v zobrazovací oblasti FF nebo jako samostatný pop-up. V záložce Konzole můžeme sledovat mimo jiné chyby v kódu zobrazené stránky. Pokud je například chyba v JS skriptu, zobrazí se zde informace na jakém řádku a v jaké souboru chyba je. To je velmi důležitá informace pro vývojáře, kteří díky této zprávě mohou chybu rychleji odhalit a následně i opravit.

V další záložce HTML vidíme zdrojový kód aktuální stránky. Hodnoty atributů lze měnit. Můžeme tak velmi rychle sledovat jak se změny projeví na webové stránce. V pravé části okna firebugu se zobrazují informace o stylech použitých na stránce. Pokud označíme konkrétní řádek(HTML tag) v kódu, zobrazí se nám vpravo informace o tom, jaké styly daný prvek využívá a kde je najdeme(soubor a řádek). Po označení vybraného tagu se nám v okně, kde je zobrazena webová stránka, modře zvýrazní oblast v níž je použit daný HTML tag. Stejné funkce docílíme kliknutím pravým tlačítkem myši do stránky a požadovanou oblast. Z kontextového menu pak vybereme zpravidla poslední možnost(Inspect element with Firebug). Po kliknutí pravým tlačítkem na označený HTML tag ve Firebugu, máme možnost mimo jiné kopírovat XPath či cestu CSS k příslušnému tagu. Z třetí záložce zleva lze přímo editovat kaskádové styly využité na zobrazované webové stránce. V záložce Skripty je v podstatě debugger JavaScriptu. V debuggeru lze pochopitelně nastavovat zarážky(brejky), sledovat hodnoty proměnných apod. V záložce DOM se nachází inspector DOM a Ajax. Lze zde stromové procházet DOM. V poslední záložce Síť je vydět jak dlouho se webová aplikace načítala. Načítání je rozdělené do jednolivých částí, takže vidíme jak dlouho jsme např. čekali na načtení konkrétního obrázku.
Visual Studio


Visual Studio je ucelená kolekce nástrojů a služeb, které vám pomohou při tvorbě široké škály aplikací nejen pro platformu společnosti Microsoft. Visual Studio také propojuje všechny projekty, týmy a účastníky. Váš tým nyní může pružněji pracovat prakticky odkudkoli, bez ohledu na používané vývojové nástroje, mezi které patří i Eclipse a Xcode. Ať už pracujete na aplikacích .NET nepostradatelných pro chod podniku, programujete bleskově rychlý kód pomocí C++ AMP nebo testujete a ladíte cloudovou aplikaci v jazyku HTML/JavaScript, která běží na mnoha zařízeních, připojte se k miliónům vývojářů po celém světě, kteří si Visual Studio vybrali jako svoje základní vývojové prostředí.
Flexibilní a integrovaná sada Visual Studio vám pomůže osvojit si agilní postupy vývoje vlastním tempem. Nástroje sady Visual Studio pro správu životního cyklu aplikací vám umožní dodávat software v kratších cyklech, s větší agilitou a zároveň s lepší kvalitou bez ohledu na to, zda pracujete místně nebo v cloudu. Integrované nástroje podporují všechny aspekty procesu vývoje od správy nevyřízených položek, přes plánování sprintů až po průběžné odesílání sestavení.